Несколько слов о web-fonts
Эту статью я решил написать о безопасности Web-шрифтов, точнее о лёгкой возможности утянуть ваши шрифты с сайта. Предупреждаю сразу, то, что будет описано ниже никакого отношения к взлому сайта не имеет. Не ищите того, чего нет!
Показать шрифты на web-страницах можно несколькими способами, я рассмотрю два: с помощью php и внедрение при помощи @font-face, для этого буду экспериментировать с сайтом http://www.typeshow.net - официальном сайте виджета способного демонстрировать шрифты посредством php, в реальном времени.
Я специально начал эксперименты именно на этом сайте, дело в том, что помимо вывода знаков шрифта средствами php, на сайте использованы и web-шрифты (@font-face) - разницу я и хочу показать.

- Захожу на сайт через Safari
- Выбираю любой шрифт
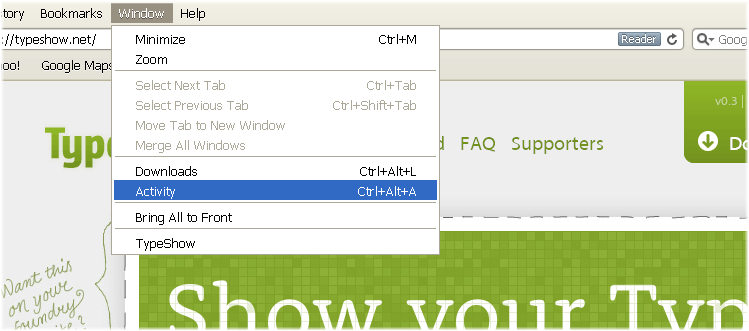
- Иду в меню Window > Activity
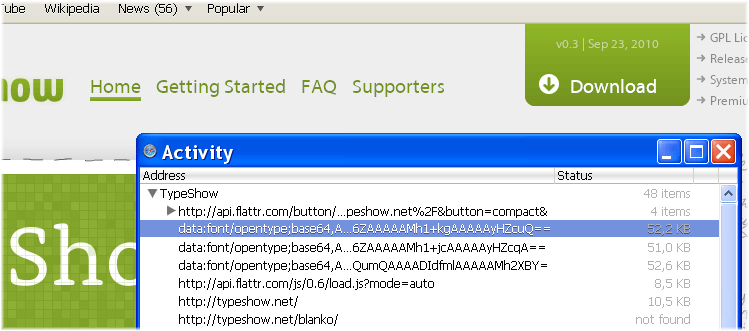
- Выбираю нужный файл и сохраняю
- Присваиваю расширение файлу Unkwown (.ttf или .otf на выбор)
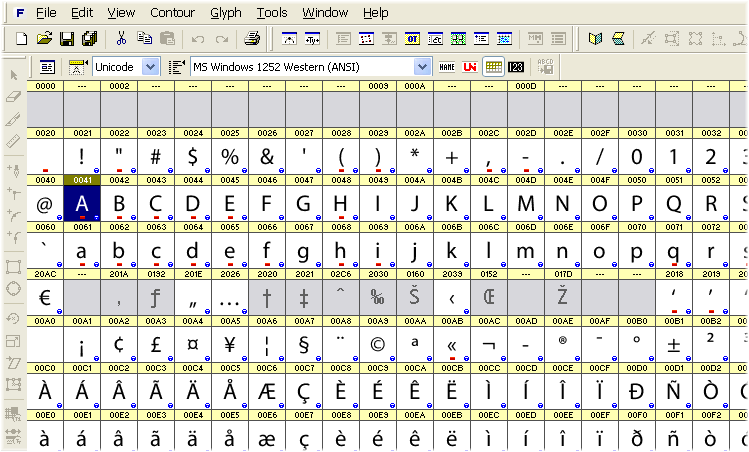
- Открываю файл в FontLab и удивляюсь...



Собственно на сайте внедрены три начертания и все их можно сохранить таким способом, замечу, что шрифты выведенные при помощи php сохранить таким образом нельзя. Всё сейчас увиденное и проделанное, заставляет задуматься о смысле внедрение на страницы коммерческих шрифтов с помощью @font-face.
В качестве послесловия:
Я понимаю, что выдранные таким образом шрифты ущербны в большинстве случаев, но лёгкость самого процесса удручает. Думаю, что и из остальных браузеров, вернее из их кэша, легко сохранить внедрённые шрифты.
Вся эта ситуация сильно заставила задуматься о целесообразности внедрения коммерческих шрифтов... (имхо)
- Раздел: Библиотека
- Просмотров: 976
- Автор: Denisbox
