Нестандартные шрифты на странице при помощи @font-face
Внедрение web-шрифтов на вашу интернет-страничку по средством CSS-свойства @font-face, значительно разнообразит возможности дизайнеров сайтов.
Первая реализация встраиваемых веб-шрифтов состоялась в 1997 году с выходом на рынок браузер IE4, поддерживающий шрифты в формате EOT (Embedded OpenType). В IE4 появилась возможность встраивать шрифты .eot формата на веб-страницу при помощи CSS-свойства @font-face.
Однако первый блин получился комом - формат внедрения шрифтов на веб-страницу не нашёл поддержки у пользователей, разработчиков сайтов и производителей софта.
В 2007 году, разработчики Webkit заявили о поддержке CSS-свойства @font-face в новой версии своего движка, выбрав в качестве шрифтовых форматов .ttf и .otf. После этого последовал всплеск интереса к веб-шрифтам, появились браузеры с поддержкой @font-face и основанными на движке Webkit.
В конце 2009 года, разработчики браузера Firefox, анонсировали поддержку шрифтового формата .woff (Web Open Font Format), специально разработанного формата шрифта для веб-разработчиков, основанным на популярных форматах .ttf и .otf.
Кроссбраузерный @font-face
Я не был сторонником веб-шрифтов, однако развитие технологии и появление более или менее одинакового рендринга в браузерах сподвигло и меня использовать активнее шрифты на веб страницах.
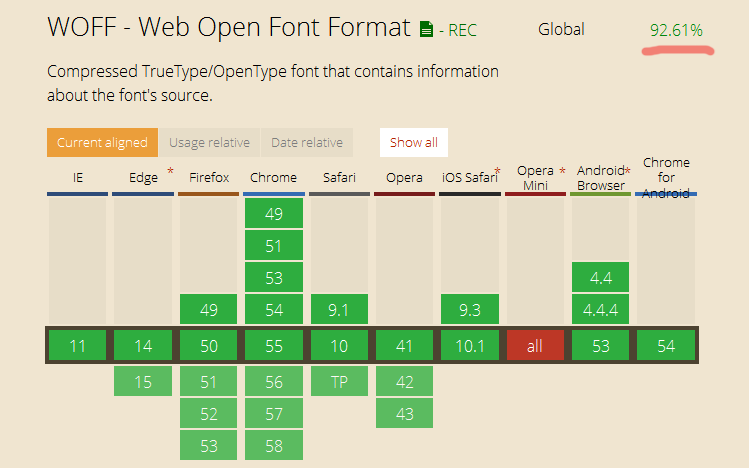
На сегодняшний день можно почти смело использовать только формат .woff, охват составляет 92.6% браузеров:

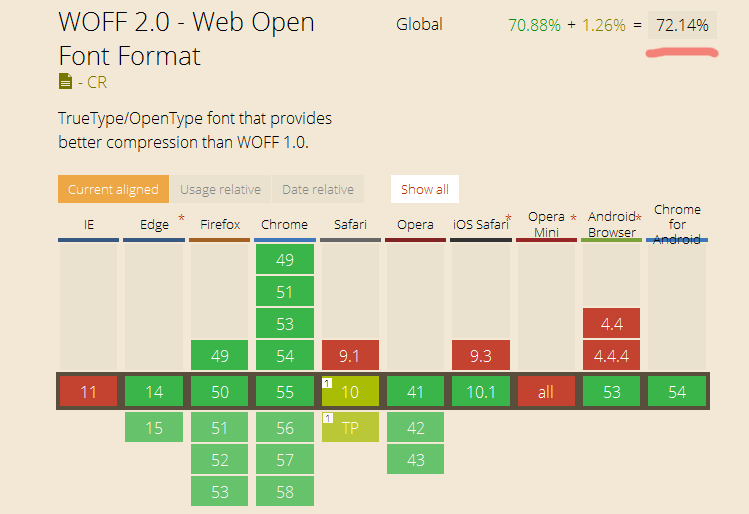
А вот с поддержкой более компактого .woff2 дела обстоят ещё не лучшим образом - 72%:

В этом случае CSS-свойство @font-face будет выглядеть так:
@font-face {
font-family: Myfont;
src: url('myfont.woff2') format('woff2'),
url('myfont.woff') format('woff');
}
* где myfont - имя вашего шрифта.
Иными словами, сначала загружается менее поддерживаемый формат .woff2, а если он не поддерживается браузером, то происходит подгрузка формата .woff.
Политика безопасности Firefox и IE, при загрузки шрифта со стороннего ресурса.
При загрузке веб-шрифта со староннего web-ресурса, возникают проблемы в Firefox и Internet Explorer, это связано с политикой безопасности этих браузеров, и запретом загрузки шрифтов со сторонних ресурсов.
Для обхода политики безопасности эти браузеров, необходимо на вашем сервере под управлением Apache, в корневом файле .htaccess прописать следующую строку:
Access-Control-Allow-Origin *.
Ещё одной проблемой загрузки веб-шрифтов является некорректно настроенные mime типы на сервере. Для устранения ошибки в корневом файле .htaccess пишем следующие строки:
AddType application/font-woff2 .woff2
AddType font/woff .woff
Утилита для конвертирования в Веб-формат .woff - sfnt2woff
Есть утилита sfnt2woff для Windows, которая конвертирует TrueType/OpenType шрифты в формат .woff простым перетаскиванием. До недавнего времени скачать её можно было по ссылке: https://people-mozilla.org/~jkew/woff/. К сожалению в данный момент утилита по ссылке больше не доступна.
Вы можете её скачать с моего сервера. (в .rar архиве) Для конвертирования достаточно просто распаковать архив и перетащить ваш шрифт на исполняемый файл. Шрифт в формате .woff будет создан в той же папке, где находится исполняемый файл утилиты sfnt2woff.
Свойство font-feature-settings и работа с функциями OpenType.
CSS-свойство font-feature-settings позволяет значительно расширить работу с типографикой на веб-странице, используя расширенные функции стандарта OpenType. Однако повсеместное использование этого свойства всё ещё ограничивается отсутствием поддержки со стороны производителей софта.
На сегодняшний день поддержка font-feature-settings существует в следующих браузерах:
Internet Explorer 10+;
Firefox 29+;
Chrome 27+;
Opera 22+;
Android Browser 4.4+;
Как видно из приведённого списка свойство font-feature-settings не поддерживает Safari, в мобильной и настольной редакциях.
Следовательно при создании сайта необходимо внимательнее отнестись к этому обстоятельству, дабы не разочаровать и не потерять часть аудитории.
Код css для вывода стандартных лигатур:
-moz-font-feature-settings: "liga=1";
-ms-font-feature-settings: "liga";
-webkit-font-feature-settings: "liga";
-o-font-feature-settings: "liga";
font-feature-settings: "liga";
Код css для вывода расширенных лигатур:
-moz-font-feature-settings: "dlig=1";
-ms-font-feature-settings: "dlig";
-webkit-font-feature-settings: "dlig";
-o-font-feature-settings: "dlig";
font-feature-settings: "dlig";
Код css для вывода дробей:
-moz-font-feature-settings:"frac" 1;
-moz-font-feature-settings:"frac=1";
-ms-font-feature-settings:"frac" 1;
-o-font-feature-settings:"frac" 1;
-webkit-font-feature-settings:"frac" 1;
font-feature-settings:"frac" 1;
Код css для вывода старостильных цифр:
-moz-font-feature-settings:"onum" 1;
-moz-font-feature-settings:"onum=1";
-ms-font-feature-settings:"onum" 1;
-o-font-feature-settings:"onum" 1;
-webkit-font-feature-settings:"onum" 1;
font-feature-settings:"onum" 1;
Код css для вывода капители:
-moz-font-feature-settings:"smcp" 1;
-moz-font-feature-settings:"smcp=1";
-ms-font-feature-settings:"smcp" 1;
-o-font-feature-settings:"smcp" 1;
-webkit-font-feature-settings:"smcp" 1;
font-feature-settings:"smcp" 1;
Код css для вывода концовок и росчерков:
-moz-font-feature-settings:"swsh" 1;
-moz-font-feature-settings:"swsh=1";
-ms-font-feature-settings:"swsh" 1;
-o-font-feature-settings:"swsh" 1;
-webkit-font-feature-settings:"swsh" 1;
font-feature-settings:"swsh" 1;
Код css для вывода надстрочных символов:
-moz-font-feature-settings:"sups" 1;
-moz-font-feature-settings:"sups=1";
-ms-font-feature-settings:"sups" 1;
-o-font-feature-settings:"sups" 1;
-webkit-font-feature-settings:"sups" 1;
font-feature-settings:"sups" 1;
Код css для вывода подстрочных символов:
-moz-font-feature-settings:"subs" 1;
-moz-font-feature-settings:"subs=1";
-ms-font-feature-settings:"subs" 1;
-o-font-feature-settings:"subs" 1;
-webkit-font-feature-settings:"subs" 1;
font-feature-settings:"subs" 1;
Код css для вывода кернинговых пар из таблицы 'kern':
-moz-font-feature-settings:"kern" 1;
-moz-font-feature-settings:"kern=1";
-ms-font-feature-settings:"kern" 1;
-o-font-feature-settings:"kern" 1;
-webkit-font-feature-settings:"kern" 1;
font-feature-settings:"kern" 1;
Код css для вывода контекстных альтернатив:
-moz-font-feature-settings:"calt" 1;
-moz-font-feature-settings:"calt=1";
-ms-font-feature-settings:"calt" 1;
-o-font-feature-settings:"calt" 1;
-webkit-font-feature-settings:"calt" 1;
font-feature-settings:"calt" 1;
Код css для вывода стилистических альтернатив:
-moz-font-feature-settings:"salt" 1;
-moz-font-feature-settings:"salt=1";
-ms-font-feature-settings:"salt" 1;
-o-font-feature-settings:"salt" 1;
-webkit-font-feature-settings:"salt" 1;
font-feature-settings:"salt" 1;
Код css для вывода стилистических наборов (в данном случае 2-й набор):
-moz-font-feature-settings:"ss02" 1;
-moz-font-feature-settings:"ss02=1";
-ms-font-feature-settings:"ss02" 1;
-o-font-feature-settings:"ss02" 1;
-webkit-font-feature-settings:"ss02" 1;
font-feature-settings:"ss02" 1;
Свойства CSS позволяют объединять текущий код:
.feature {
-moz-font-feature-settings:"pnum" 1,"onum" 1,"ss02" 1,"kern" 1;
-moz-font-feature-settings: "pnum=1,onum=1,ss02=1,kern=1";
-ms-font-feature-settings:"pnum" 1,"onum" 1,"ss02" 1,"kern" 1;
-o-font-feature-settings:"pnum" 1,"onum" 1,"ss02" 1,"kern" 1;
-webkit-font-feature-settings:"pnum" 1,"onum" 1,"ss02" 1,"kern" 1;
font-feature-settings:"pnum" 1,"onum" 1,"ss02" 1,"kern" 1;
}
В представленном примере четыре функции "pnum","onum","ss02" и "kern" объеденены в блоки для кроссбраузерной работы.
Информаця по теме:
https://dev.w3.org/webfonts/WOFF2/spec
https://css-tricks.com/snippets/css/using-font-face
https://css-tricks.com/almanac/properties/f/font-feature-settings/
https://www.typotheque.com/articles/opentype_features_in_css
http://caniuse.com/#feat=woff2
Продолжение по данной тематике появится после выхода спецификации CSS4 и поддержке OpenType Variations браузерами...
- Просмотров: 4844
- Автор: Denisbox
