Создание шрифта OpenType из старых Type1. Часть4
В этом уроке мы будем создавать фичи по уже готовым шаблонам. Исходя из набора знаков нам необходимо создать 6 фич: 'kern', 'salt', 'liga', 'onum', 'smcp' и 'aalt'.
Шаг6: создание OpenType фич.
Если с первыми пятью фичами всё понятно, то по поводу последней необходимо дать некоторые пояснения, но это чуть позднее :)
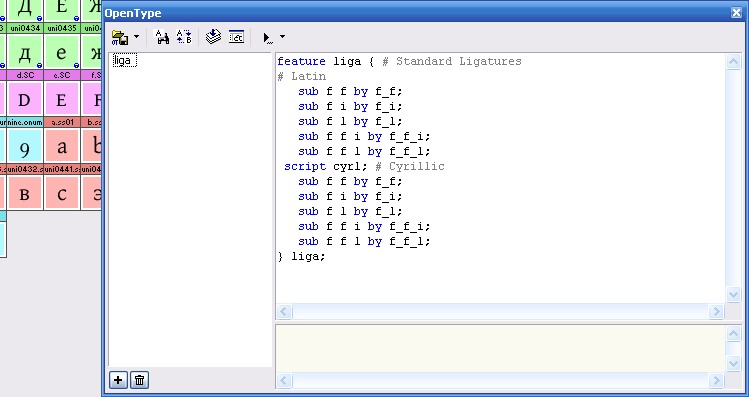
Открываем панель OpenType при щелчке на соответствующей кнопке.

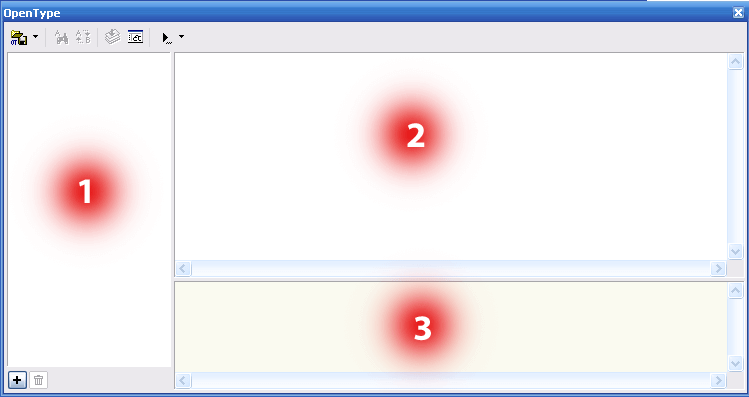
видим вот такую панель:

Панель имеет три условные области:
1. список фич
2. тело самой фичи
3. служебная область.
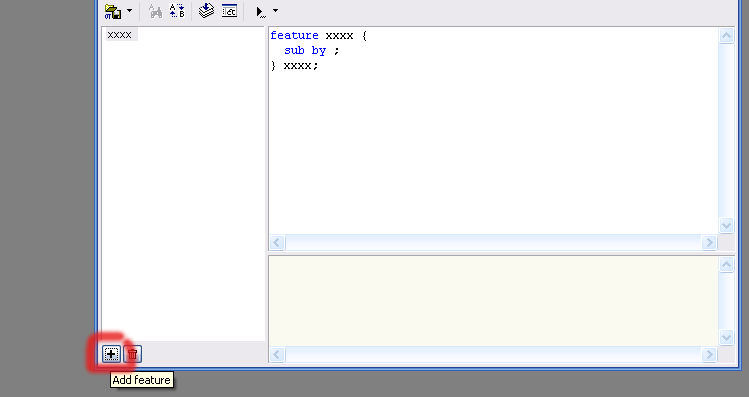
Щёлкаем по кнопке и создаём новую фичу.

Для ускорения написания фич, будем пользоваться готовыми шаблонами - "рыбой".
Используем этот шаблон для создании фичи 'liga':
feature liga { # Standard Ligatures
# Latin
sub by ;
script cyrl; # Cyrillic
sub by ;
} liga;
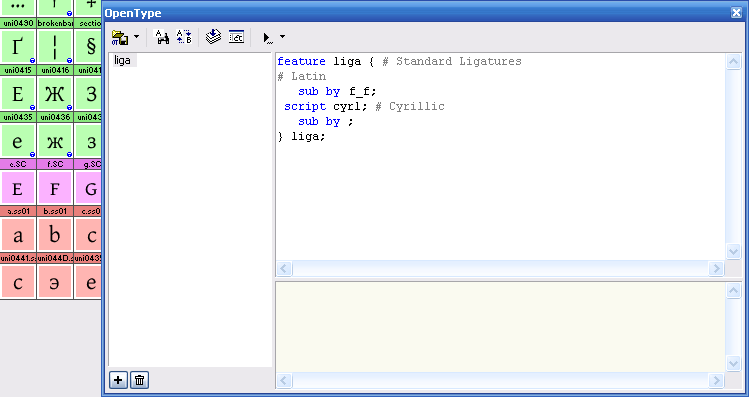
Копируем этот шаблон, выделяем тело фичи во второй части окна ОТ и вместо неё вставляем наш скопированный шаблон. Выделяем одну из лигатур и перетаскиваем её в это окно мышкой, дойдя до нужной строки, отпускаем левую клавишу мыши. Вот результат:

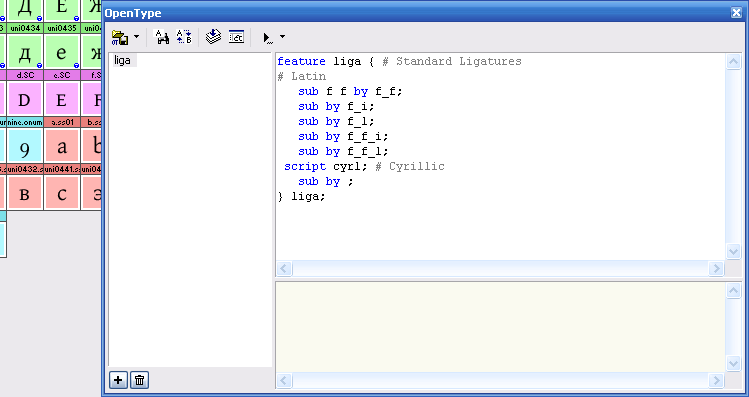
Повторяем это действие для остальных лигатур, при этом не забываем наращивать код фичи, вот что получилось в итоге:

Теперь пишем ручками код, можно конечно также работать и в визуальном режиме, но так будет быстрее. Скопируем получившийся блок и вставим его после script Cyrl Вот, что должно получиться:

Сохраняем фичу и сам шрифт.
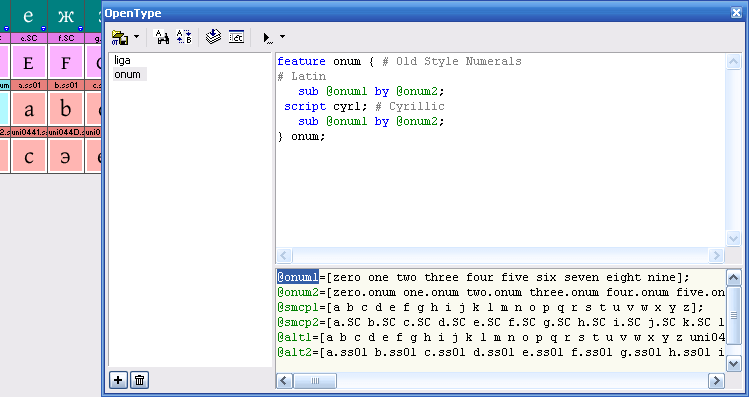
Следующяя фича для старостильных цифр. Всё как в вышеизложенном примере: создаём новую фичу, копируем и вставляем этот шаблон:
feature onum { # Old Style Numerals
# Latin
sub by ;
script cyrl; # Cyrillic
sub by ;
} onum;
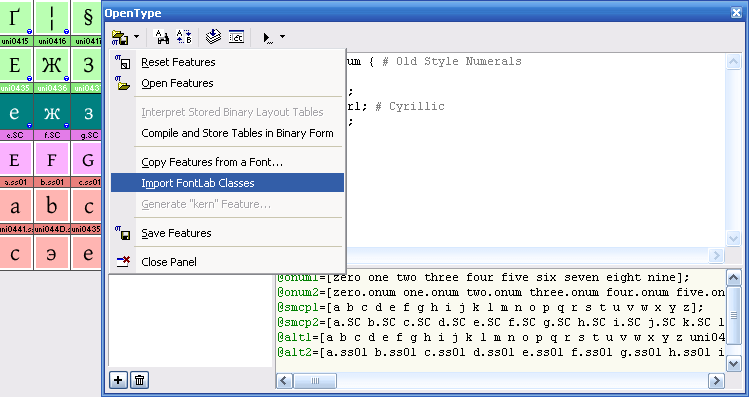
Сейчас мы будем загружать классы вместе с их содержимым в третью область панели ОТ. Для этого перейдите в меню панели и выберите пункт Import FontLab Classes Вот, что должно получиться:

Копируем название классов из служебной панели и переносим в нашу фичу.
Вот, что должно получиться.

Теперь, если встретиться любой символ из класса onum1, он будет заменён на соответствующий, из класса onum2. (естественно, что при включённой данной фиче и при условии, что программа эту фичу поддерживает).
Подобным же образом создаются и фичи salt и smcp, используя шаблоны:
feature salt { # Stylistic Alternates
# Latin
sub by ;
script cyrl; # Cyrillic
sub by ;
} salt;feature smcp { # Small Capitals
# Latin
sub by ;
script cyrl; # Cyrillic
sub by ;
} smcp;
Переходим к изготовлении фичи 'kern'.
Для создании фичи 'kern' нам необходимо перейти в меню панели OpenType и выбрать пункт [Generate "kern" Feature], при этом FLS создаст эту фичу автоматически, нам только останется прописать в эту фичу локализацию по такому шаблону:
feature kern { # Kerning
# Latin
lookup kern2 {
список кернинговых пар...
} kern2;
script cyrl; # Cyrillic
lookup kern2;
} kern;
Этот код требует более подробного описания. Секция кода
lookup kern2 {
список кернинговых пар...
} kern2;
образует некий контейнер, в котором будут находиться все доступные кернинговые пары. Для того, что бы нам прописать все кернинговые пары для кириллической локали, достаточно просто объявить наш "контейнер": lookup kern2;.
Конечно можно как и раньше продублировать список кернинговых пар для кириллической локали, но мы стараемся, что бы код был компактным:)))
Ну вот, когда все фичи мы написали, нам необходимо перейти к финальной фиче: 'aalt' - Acess All Alternate и немного рассказать зачем она нужна.
Данная фича обеспечивает доступ ко всем символам шрифта, её действие вы можете наглядно посмотреть, если откроете панель Glyphs в InDesign или Illustrator. При отсутствии данной фичи, в панели Glyphs будет твориться полный бардак:)))
Создаётся она элементарно просто. Так же как и в предыдущих примерах необходимо создать новую фичу, только в содержании этой фичи будет прописаны все наши фичи обеспечивающие доступ к альтернативным знакам. Вот её код для текущего шрифта:
feature aalt{
feature onum;
feature smcp;
feature salt;
} aalt;
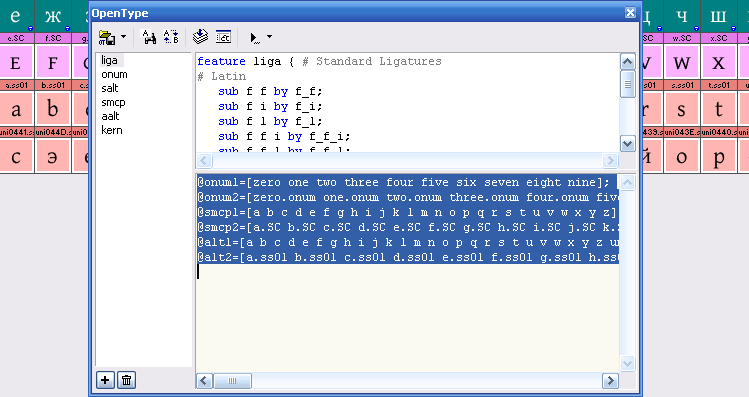
Теперь, когда наши фичи готовы нам необходимо вычистить информацию из служебной панели (область три)

Просто выделяем всё и жмём DEL на клавиатуре. Далее, жмём в панели ОТ кнопку Compiled.

Если всё правильно сделано, то результат можно посмотреть в панели Preview.
На этом пожалуй всё!
Следующие шаги по созданию хинтинга, правкам в FontInfo и генерации шрифта вы сможете выполнить самостоятельно :)
Будут вопросы - пишите на форум:)))
Удачи! Denisbox.
Предыдущие уроки:
Создание шрифта OpenType из старых Type1. Часть1
Создание шрифта OpenType из старых Type1. Часть2
Создание шрифта OpenType из старых Type1. Часть3
- Раздел: Библиотека
- Просмотров: 1702
- Автор: Denisbox
